Description: In this post, I will show you some interesting tools from Android Studio that developers use.
Also check out Part 1,Part 2 and Part 3.
So let's get started.
1. Layout Inspector: Layout Inspector is an interesting tool to help track view and their respective properties. It contains-
- View Tree - contains the hierarchy of the Android widgets displaying the full nesting of views.
- Properties Table - contains the properties attached to the respective view. e.g.: layouts/methods/padding and many more.
a) How to enable it?
Goto Tools -> Android -> Layout Inspector fig.1
Note: Make sure you have an Android process running for your app and you have an active window present to take the screenshot.
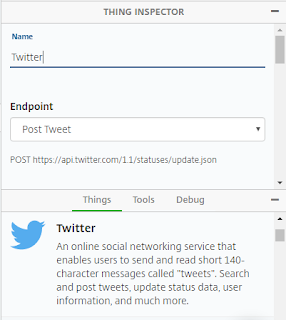
b) How to understand it?(fig.2)
Left
- 'View Tree' showing the full hierarchy of the screen.
Center
- Screenshot of the active window
Right
- 'Properties Table' for each view.
- 'View Tree' showing the full hierarchy of the screen.
Center
- Screenshot of the active window
Right
- 'Properties Table' for each view.
View Click
- Properties of the widgets get updated on the right pane i.e. 'Properties Table.' and get highlighted on the screenshot screen.
- Properties of the widgets get updated on the right pane i.e. 'Properties Table.' and get highlighted on the screenshot screen.
 |
| fig.2 Layout Inspector |
 |
| fig.3 Layout Inspector with Properties |
RecyclerView:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/percentList"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
RecyclerView Item:
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fifty_huntv"
android:background="#ff7acfff"
android:text="20% - 50%"
android:textColor="@android:color/white"
style="@style/STYLE_PERCENT_TV"
app:layout_heightPercent="20%"
app:layout_widthPercent="50%" />
<TextView
android:layout_toRightOf="@id/fifty_huntv"
android:background="#ffff5566"
android:text="80%-50%"
style="@style/STYLE_PERCENT_TV"
app:layout_heightPercent="80%"
app:layout_widthPercent="50%" />
</android.support.percent.PercentRelativeLayout>
Its an amazing tool to analyse the screen UI for the developers with all the information available on single click. Simply great.
2. How to change the DPI of the Phone using ADB?
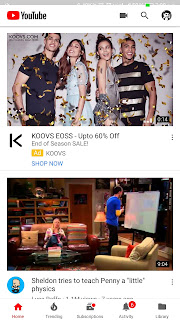
Many times in our development phase we want to check the look of Android UI on low/high-end devices. Changing the DPI could come in handy in such cases.
So let get started.
Step 1: Find out your phone's dpi using the below command of adb shell. Search for 'mBaseDisplayInfo='. And then search for density within it. Save it for the future to revert our DPI
So let get started.
Step 1: Find out your phone's dpi using the below command of adb shell. Search for 'mBaseDisplayInfo='. And then search for density within it. Save it for the future to revert our DPI
adb shell dumpsys display
Step 2: Search for 'mBaseDisplayInfo' and 'density' as shown in fig.4
 |
| fig.4 Display Density |
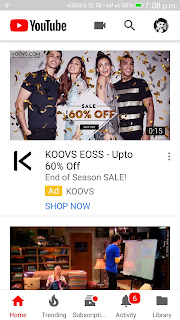
adb shell wm density 150


Note: If the changes do not reflect you can also try:
adb shell wm density 150 && adb reboot
That it, the screen will be reloaded and icon sizes will change to withstand the density specified in the command.