Description: In this post I'm gonna explain and show you guys how to use flavors in android studio.
Android Studio's flavors help as totally avoid chaos in code by separating our release code setup and staging code setup or by creating free/premium version for the same code base.
Really awesome :-)
Lets get started by creating two flavors for our project i.e prod and stag and find how it actually works!!!
Here we goo.
Step 1: Add productFlavors in your app's build.gradle within android section.
*Just sync the gradle or rebuild the project you will find variants for two flavors in "Build Variants"(fig.1)
(fig.1)
Step 2: Now let's create the folder structure for flavors to use prod and stage flavors similar to the structure of the main.
Step 3: Lets add a constant file containing our dummy values.Thus we can easily switch the build variant & our constants values get changed as per the build variant selected.
Note: Always change the "Build Variant" when ever you want to change any thing within the flavors code base. (as shown in fig.1)
(fig.3)
Step 4: Bingo !!!Final code and output.
In production flavor:
In staging flavor
MainActivity:
Thus we can change our project setup thereby avoiding unnecessary chaos by separating our production setup code against staging.
Awesome!!!Android.
Output:

Android Studio's flavors help as totally avoid chaos in code by separating our release code setup and staging code setup or by creating free/premium version for the same code base.
Really awesome :-)
Lets get started by creating two flavors for our project i.e prod and stag and find how it actually works!!!
Here we goo.
Step 1: Add productFlavors in your app's build.gradle within android section.
productFlavors{
prodFlavors{
}
stageFlavors{
}
}
*Just sync the gradle or rebuild the project you will find variants for two flavors in "Build Variants"(fig.1)
(fig.1)
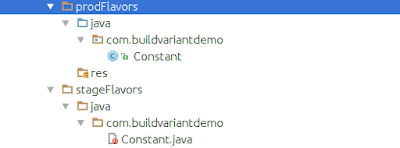
Step 2: Now let's create the folder structure for flavors to use prod and stage flavors similar to the structure of the main.
(Here we have created the folder structure same as the main i.e containing java and res folders respectively)
(fig.2)
Step 3: Lets add a constant file containing our dummy values.Thus we can easily switch the build variant & our constants values get changed as per the build variant selected.
Note: Always change the "Build Variant" when ever you want to change any thing within the flavors code base. (as shown in fig.1)
(fig.3)
Step 4: Bingo !!!Final code and output.
In production flavor:
public class Constant { public static final String FLAVOUR_ID = "Woot !!! This is production setup"; }
In staging flavor
public class Constant { public static final String FLAVOUR_ID = "Woot !!! This is staging setup"; }
MainActivity:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //This is where by just changing by build variant we can change our setup easily TextView flavourType = (TextView)findViewById(R.id.flavourType); flavourType.setText(Constant.FLAVOUR_ID); } }
How to change configuration of the build as per the variant? - (listed below)
productFlavors{
prodFlavors{
applicationId "com.buildvariant.prod"
minSdkVersion 10
targetSdkVersion 23
versionCode 2
versionName "1.1"
}
stageFlavors{
applicationId "com.buildvariant.stage"
minSdkVersion 10
targetSdkVersion 23
versionCode 2
versionName "1.1"
}
}
Thus we can change our project setup thereby avoiding unnecessary chaos by separating our production setup code against staging.
Awesome!!!Android.